Page speed is often overlooked. It’s a critical component of a well-functioning website and plays a significant role in the success of an eCommerce or service-oriented business.
It impacts SEO, conversion rates, customer service levels and even Google Ads quality scores (which directly impact how much you pay per click).
Why is page load speed important?
A two-second delay in webpage load time could increase your bounce rate by 103%, according to a study by Akamai.
Moreover, 53% of website visits are abandoned if pages take longer than three seconds to load.
A swift website contributes to a better user experience, higher engagement, improved conversion rates, and more sales.
For those in eCommerce and services sectors, every potential customer counts. A slow-loading website can mean a significant loss in potential revenue.
The link between page load speed and conversions
If you’re not already convinced, the link between page load times and conversions is compelling. Research by Portent found that conversion rates can drop by 4.42% with each additional second of load time.
If your services or eCommerce website isn’t loading swiftly, your bottom line could be at stake.
What factors affect page speed?
Multiple factors can affect page speed, such as hosting server performance, webpage design, coding quality, and file sizes. Additionally, the use of large and uncompressed images, heavy scripts, extensive use of CSS and JavaScript, and lack of browser caching can hamper load times.
If you’re unsure how these elements affect your site’s speed, it might be the right time to liaise with an expert in web management.
How to test page load speed
Several tools can help you check your site’s loading speed, including GTMetrix, Pingdom, and Google’s own PageSpeed Insights. These platforms provide in-depth reports, highlight areas that need improvement, and offer recommendations to optimise performance.
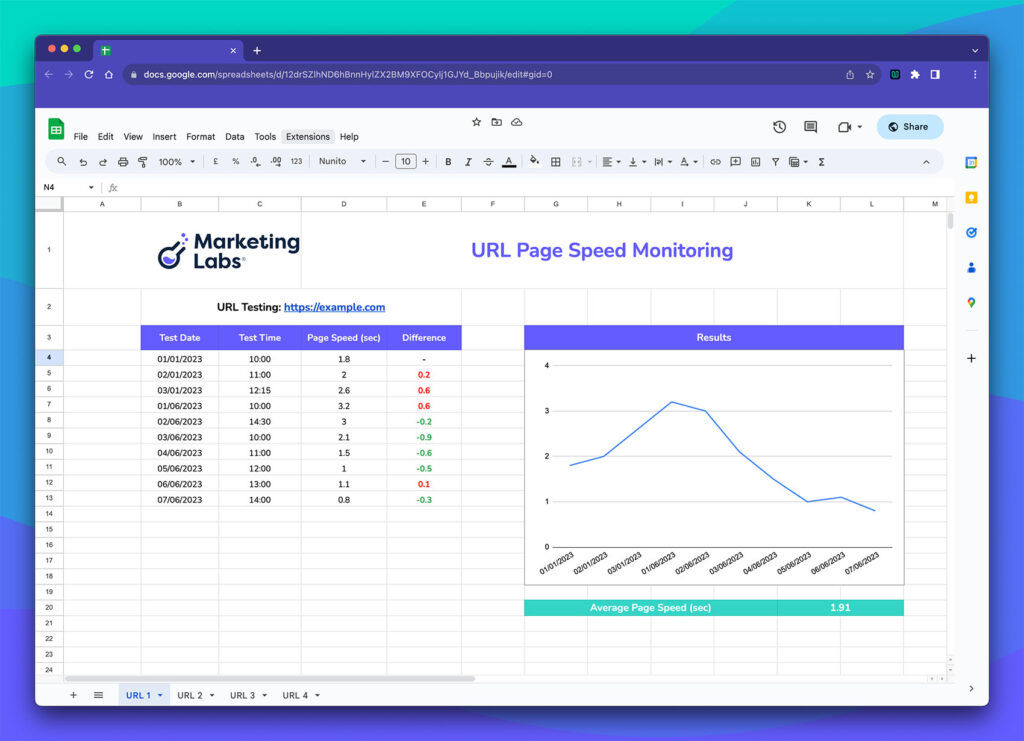
Once you’ve tested your speeds, you should create a spreadsheet to monitor performance over a period of time. This should help you understand how your website is performing over a longer period of time.

When you have a reasonable level of tests, you can start making changes to impact loading times. After each change, do another random set of tests to see the impact of your optimisations.
How to improve page load speed
There are a lot of things that will slow down your loading times, but I want to highlight three important optimisations that are easier to tackle.
- Compress images to improve your page speed
Images contribute significantly to page size and hence load time. Compressing your images can drastically improve load times without any noticeable visual difference to users. Online tools such as TinyPNG or JPEG Optimizer can be used to reduce image file sizes without compromising quality.
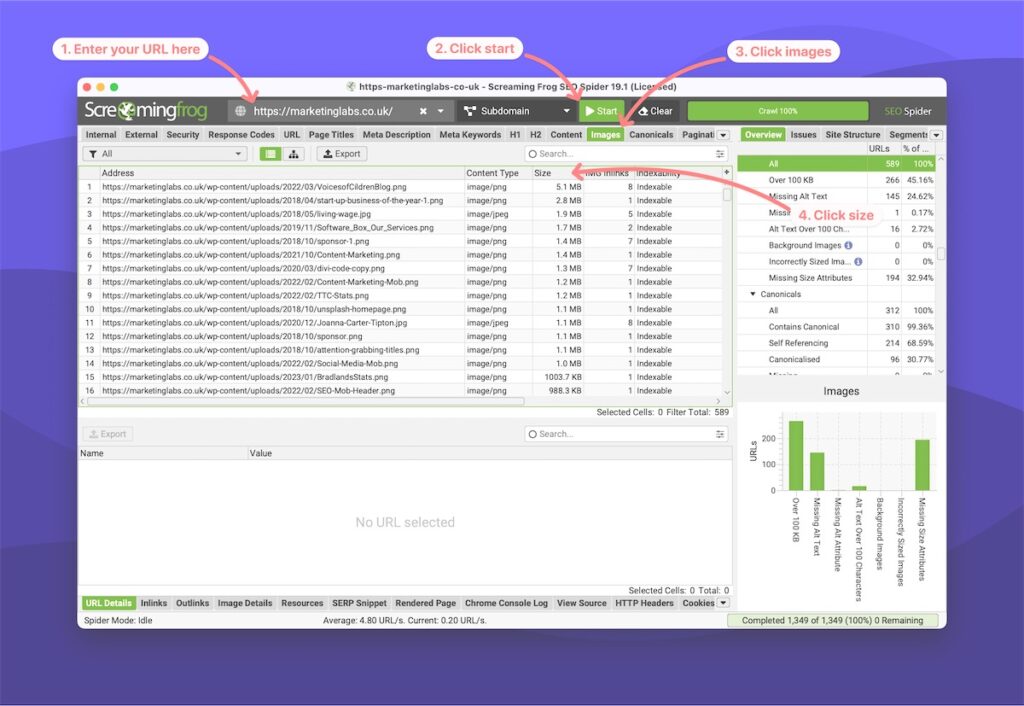
To find your large images, download this free version of Screaming Frog.
- Put your website URL into the search bar
- Click start to run the crawl
- Click the images tab
- Click the size column heading to sort by size

You’ll be left with a list of large images. Next, you need to optimise them.
Start by downloading the image. Check the pixel size – anything more than 2000 pixels wide is a waste. Then, run the image through an image optimisation algorithm like TinyPNG. Once you’re done, make sure the image is saved as a JPEG and not a PNG (unless you need a transparent background).
There’s no magic number, but try to aim to get your image to 200kb or less. Sometimes this isn’t possible, but it’s a reasonable target. A 200kb image will load 5x quicker than a 1mb image.
When you’re comfortable with the size and quality, you can reupload the image. While you’re at it, it’s worth renaming the image to include relevant keywords – and don’t forget to add your alt tags once you’ve uploaded it back to your website.
Web development specialist, Josh Stapelton, explains more in this short audio.
- Browser caching helps to speed up your website
Browser caching stores webpage resource files on a local computer when a user visits a webpage. The next time the user visits the same page, the browser loads the page without sending another HTTP request to the server, significantly speeding up the load process.
Your web developer can help set this up by editing your web server configuration files, or you can use WordPress plugins like W3 Total Cache or WP Super Cache if your site is WordPress-based.
- Use a Content Delivery Network for improved loading times
A Content Delivery Network (CDN) is a geographically distributed network of servers that work together to provide fast delivery of your site’s content. A CDN can significantly reduce your load times by serving your website from the server closest to your visitor’s location. There are several CDNs available that cater to different needs and budgets, like Akamai, Cloudflare, and MaxCDN.
IMPORTANT TIP: Make sure the CDN is hosted in the location of your target audience.
- Regular website maintenance is important for website speed
Sometimes, underperforming sites are victims of poor maintenance habits. You might not realise it, but website maintenance is vital for both website speed and security.
Regular check-ups can ensure that your back end is clean, updated, and streamlined. It’s crucial to clean up your database routinely, remove any unused plugins or themes, fix broken links, and keep all systems updated. It’s also imperative that any CMS updates are completed alongside extensions, plugins and add-ons.
Keep reading: more tips to increase your website load speed.
The bottom line
In the digital landscape, speed equals success. Providing rapid, seamless access to your products and services can translate into increased engagement, improved conversion rates, and enhanced customer loyalty. Tools like GTMetrix, Pingdom, and Google’s PageSpeed Insights can not only measure your site speed but guide you on the path to improvement.
For tailored guidance and strategies designed to improve your website load times and, by extension, your business’s success, feel free to reach out to us. Remember, in the realm of website performance, every second counts!
FAQs
What is a good website loading time?
Google’s recommended page load time is under two seconds. However, the faster, the better – especially for commercial websites. In our fast-paced digital world, every second truly counts.
Is page speed a ranking factor?
Google has confirmed that page speed is a factor in its ranking algorithm. A slow-loading website can harm your search engine rankings leading to less traffic and fewer customers.
How important is page speed for SEO?
Page speed forms a part of Google’s ranking algorithm, and improved page speeds directly translate to better search engine optimisation.
What is the average page load speed?
Depending on the industry, the average website load time can vary between 2 to 5 seconds (on desktop), but remember, the average isn’t always good enough. Every millisecond counts when dealing with a potential customer’s patience!
How to check page speed in Google Analytics
There’s no way of doing this out of the box. However, you can do this with some custom JavaScript.
What is the best video format for website speed?
There’s no one-size fits all answer, as it depends a lot on things like colour science, resolution and browser compatibility. However, if you stick to MP4 (MPEG-4), you should be fine. It is probably one of the best video formats for websites as it is well-compressed but also high-quality.